UI Testing overview
Results of the testing investigation issued by FOLIO-1397 - Getting issue details... STATUS :
Both have their benefits. There are more Nightmare tests because that was the first testing tool selected. However, tests written for Nightmare have been integration tests (requiring a live backend), whereas the test written for BigTest have been unit tests. The FOLIO is looking to make BigTest standard across all UI modules.
The great examples of BigTests usage repositories:
- stripes-components (used to write unit tests for UI components) - use yarn test command to run tests
- ui-myprofile (used to write unit tests for UI components) - use yarn test command to run tests
- ui-eholdings (used to write e2e tests) - use yarn test command to run tests
Here is a good starting point to get acquaintance with BigTest and its principles.
Running tests
To run tests use yarn test command in the terminal in the project root folder. This command refers to the npm script in the package.json.
"test": "stripes test karma"
This command would produce the following output in the terminal:
To run tests with coverage change the command to look like below:
"test": "stripes test karma --coverage"
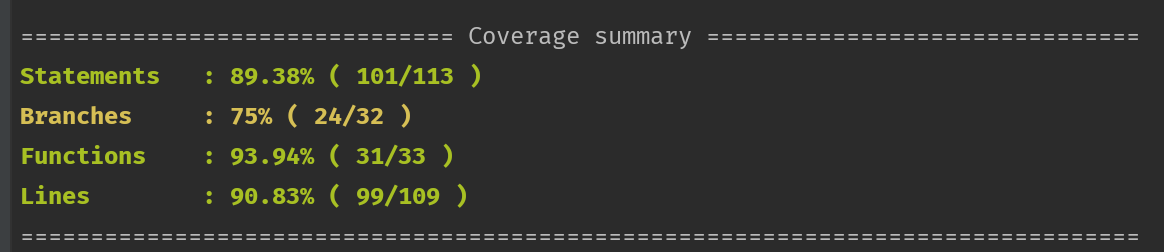
This would produce the additional output to the previous command in the terminal:
Additionally the coverage folder would be created in the project root.
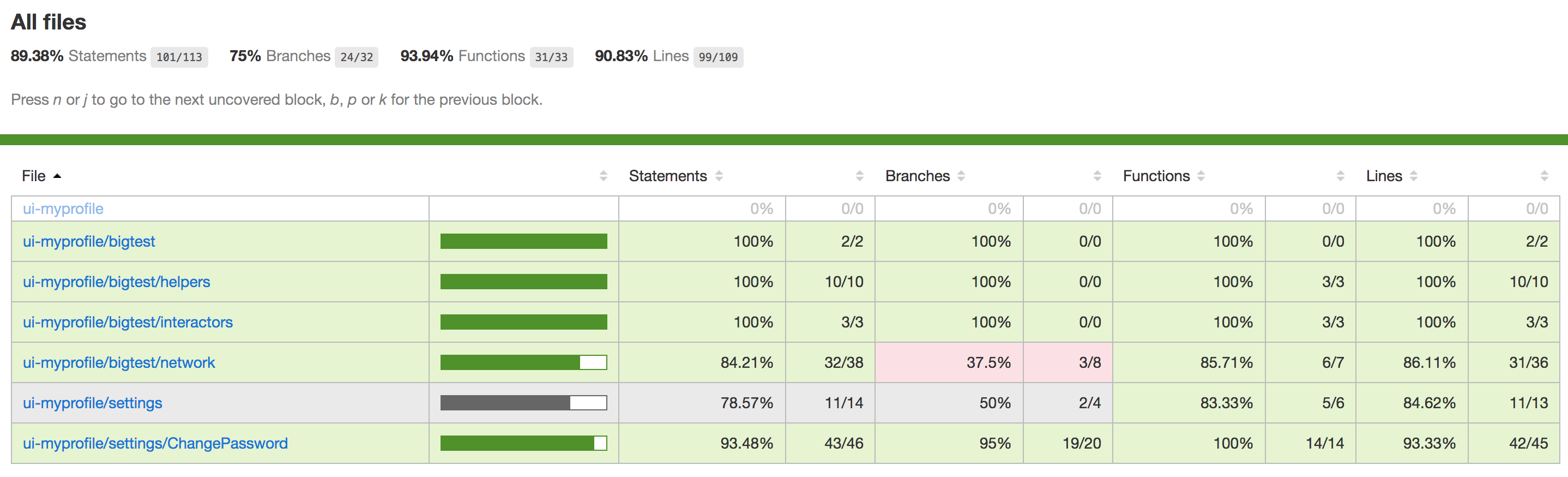
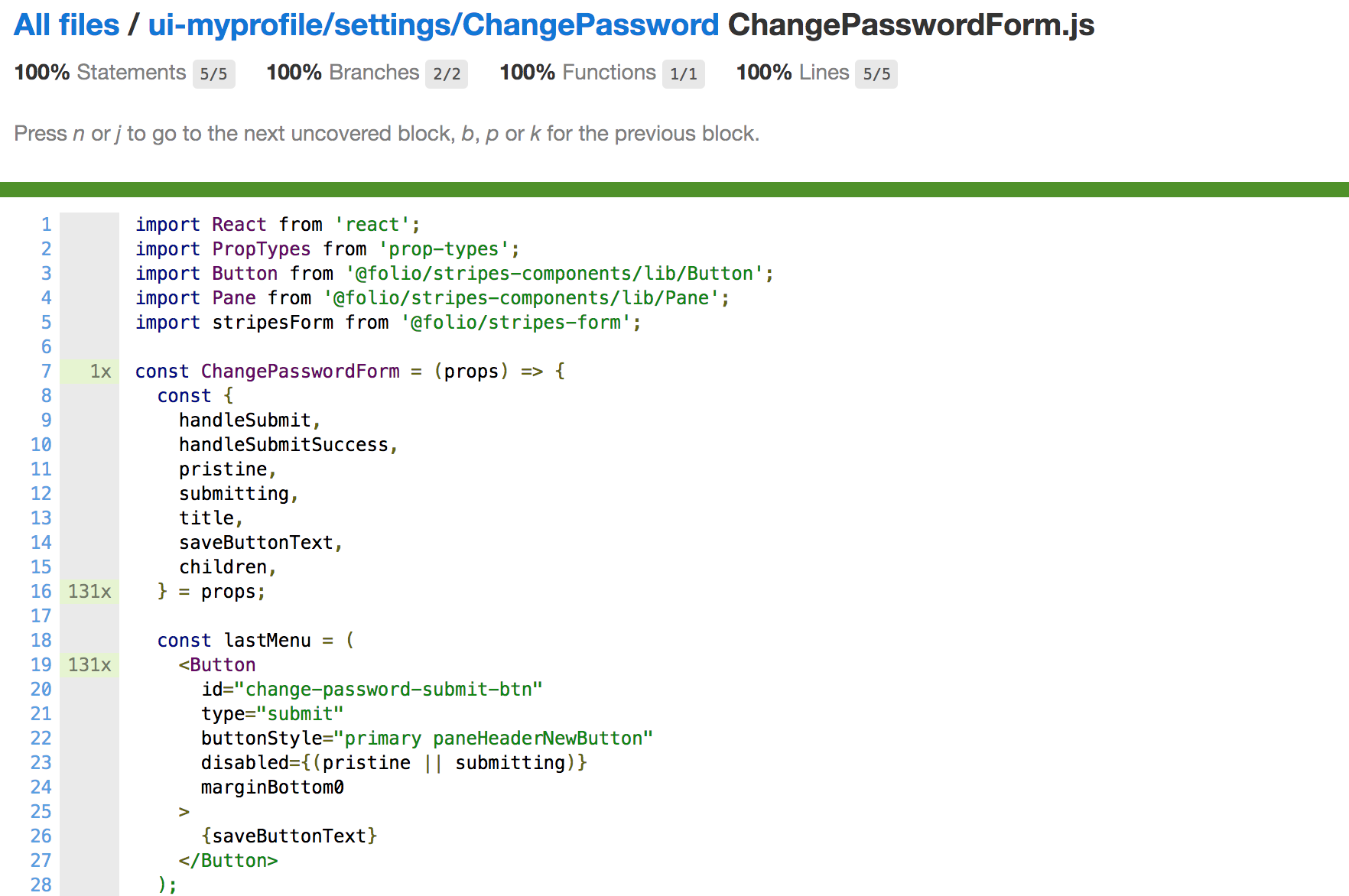
index.html file in the lcov-report folder can be opened in the browser and this would allow examining the code coverage in details for the certain files and areas which should be improved.
One of the main concepts of BigTest is interactors. They are like wrappers of the components which allows getting information about component UI state (attribute, text, class). There are many helper methods to get information from the component which is stored in @bigtest/interactor package. For example in the code snippet below the attribute, is, hasClass are used to get information about UI state of the component. Particular interactor could contain as much as needed of such helper fields. List of all interactors could found here. The source code is well documented with examples.
import {
interactor,
is,
attribute,
hasClass
} from '@bigtest/interactor';
import css from '../Button.css';
export default interactor(class ButtonInteractor {
static defaultScope = `.${css.button}`;
id = attribute('id');
href = attribute('href');
isAnchor = is('a');
isButton = is('button');
rendersDefault = hasClass(css.default);
rendersPrimary = hasClass(css.primary);
rendersBottomMargin0 = hasClass(css.marginBottom0)
});
Setup
ui-eholdings repo uses BigTest for E2E tests. Inside it, there is a flow which sets up the entire Folio application with mirage for mocking backend, mounts it, and tears it down. For this purpose, the setupApplication helper is used from the bigtest/helpers directory. Use this helper for end-to-end acceptance testing instead of the normal describe. The actual tests should sit inside the bigtest/tests directory.
describe('ChangePasswordPage', function() {
setupApplication();
it('should show something awesome', function() {
expect($('h1')).to.have.text('something awesome');
});
});
Make sure to include needed dependencies in the package.json like @bigtest/mocha and @bigtest/mirage. See package.json from ui-eholdings repo for more reference.
Overall the folder structure for the testing and files to configure it should be the following:
- module-folder
- test
- bigtest/
- helpers/ - helpers like setupApplication to set up the whole stripes application where the tests will be run
- interactors/ - wrappers around components to get the information about its DOM state (text, attribute, state) and interaction with it (clicks, input, blur, etc).
- network/ - network mocking configuration based on BigTest Mirage package (here is the Wiki about BigTest Mirage overview)
- tests/ - the actual tests
- .stripesclirc.js (configure mirage there)
- karma.conf.js (setup karma test runner to run tests)
- bigtest/
- test
Useful links
- Stripes component testing: BigTests: Tutorial
- https://github.com/bigtestjs/react
- https://github.com/bigtestjs and https://bigtestjs.io/
- Useful videos
- BigTest Mirage overview
- Pact overview
- Big Testing in React
- FOLIO UI Testing Team