Vocabulary
Throughout these pages we will be referring to a few terms interchangeably and often. This serves as the place to learn/understand those.
In general, where a term is lower case, "widget" or "widget footer", it is referring to the concept of that thing. Here "widget" means the idea of a small card with information on a dashboard, and "widget header" is the idea of some key information displayed at the top of a widget.
Conversely, terms may also appear in uppercase, "Widget" or "WidgetDefinition", and they will then be referring to explicit components, either frontend or backend. Here "Widget" is a component on the frontend which renders the actual card and then delegates to another more specific component, and "WidgetDefinition" refers to the domain class on the backend which houses the information for the definitions.
Dashboard
A Stripes app which comprises of a blank slate to hold, configure, edit and delete widgets. This will be configurable and personalisable not just for a tenant, but actually per user. So every user that logs into the same system will see their own dashboard rather than a preconfigured one.
Widget
A "Widget" is a small card which can display on a particular User's dashboard. It can be configured to display data from certain endpoints, in a certain fashion. In order to get that widget on the screen three domain classes are required, each with a specific role to play.
WidgetType
(May also be referred to simply as "the type").
This is essentially just a JSON schema with a name and version attached. This will be curated and extended/edited in house, and serves as the recipe book for module developers to then go and create specific options for their users to choose from on the dashboard.
Some examples might be:
- SimpleSearch widget: Allowing for fetch/display of data from KIWT endpoints
- CQLSearch widget: Allowing for fetch/display of data from RMB modules.
- RSS widget: Allowing for display of RSS feeds.
Each of these will require frontend code to deal with widget fetch and display, and so this list will be carefully moderated.
WidgetDefinition
(May also be referred to simply as "the definition")
Once a WidgetType has been created, a WidgetDefinition can then be written by a module developer.
This will comprise of a name, version and widgetType, along with a JSON shape following the schema laid out by the WidgetType. It is expected to lay out all of the possible configuration options an end user might wish to set. Fleshed out examples will be laid out in detail in other pages, but an example might be "ERM Agreements", a WidgetDefinition with type "SimpleSearch", configured to allow the user to set up queries for agreements from the Agreements app.
WidgetInstance
(May also be referred to simply as "the instance")
The final piece of the puzzle, the WidgetInstance comprises of a name to display, a widgetDefinition and the actual JSON configuration set up by an end user. This will allow the frontend to build a query depending on the definition, and then display the results in the way the user wishes.
Token
At the dashboard level "tokens" are made available which represent variables such as the current date, or current user.
These are essentially a very lightweight approach to templating, but as things stand this is pretty limited. The upshot is that any WidgetType should be able to make use of these tokens.
In a normal query you might search for those resources with endDate >= "2021-03-19". At time of writing this is the current date. However if a specific date like this is saved in the widget config then by the next day, it will not longer be the current date. To that end, if the user wishes the widget to display data based on a variable date then a token such as {{currentDate}} can be used. This is saved to the backend as a string, and then when parsing this back ready to perform a fetch it will be translated to the current date. There is also have a syntax for adding or subtracting days, weeks, months or even years from the current date as a variable: {{currentDate#4#w}} would be four weeks from "today", {{currentDate#-2#d}} would represent 2 days ago (The 'd' is actually assumed in its absence). The controls are:
- 'd': day
- 'w': week
- 'M': month
- 'y': year
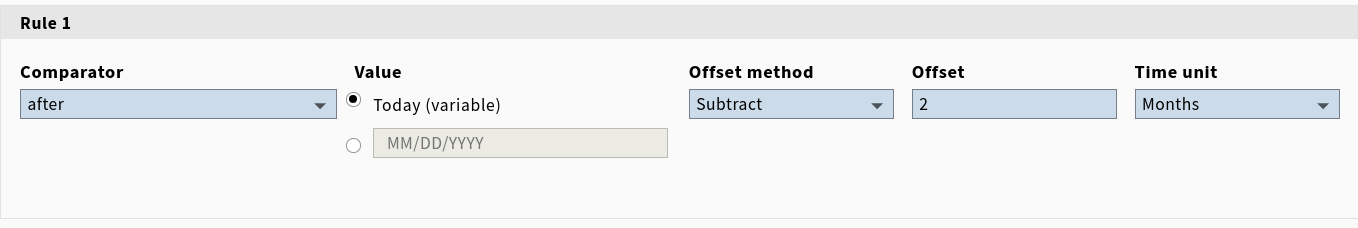
This is all handled in the frontend through a single form component so the user won't need to worry about the syntax. (See below). Likewise there is a {{currentUser}} token to represent the current user.
Registry
Currently the dashboard makes use of a "Registry". This is designed to act as a place for other modules to register a managed resource with, and then draw information about a given resource in return. This allows the dashboard to dynamically take in the name of a resource and return complex information about that resource, such as App Icons, functions which take in the resource and return a URL to view that resource in FOLIO, or lookup components for that resource.